Add the Thread component
Give your users a place to have a conversation
Add the thread component #
Now that you've got the basic page presence component in place, it's time to get your users talking. We recommend you start with our basic <Thread /> component.
This component allows you to add a feature-rich conversation thread into your app. It has all the things you expect like @-mentions, reactions, file attachments, and much more.
To get the thread into your page, add the following code:
import { Thread } from '@cord-sdk/react';
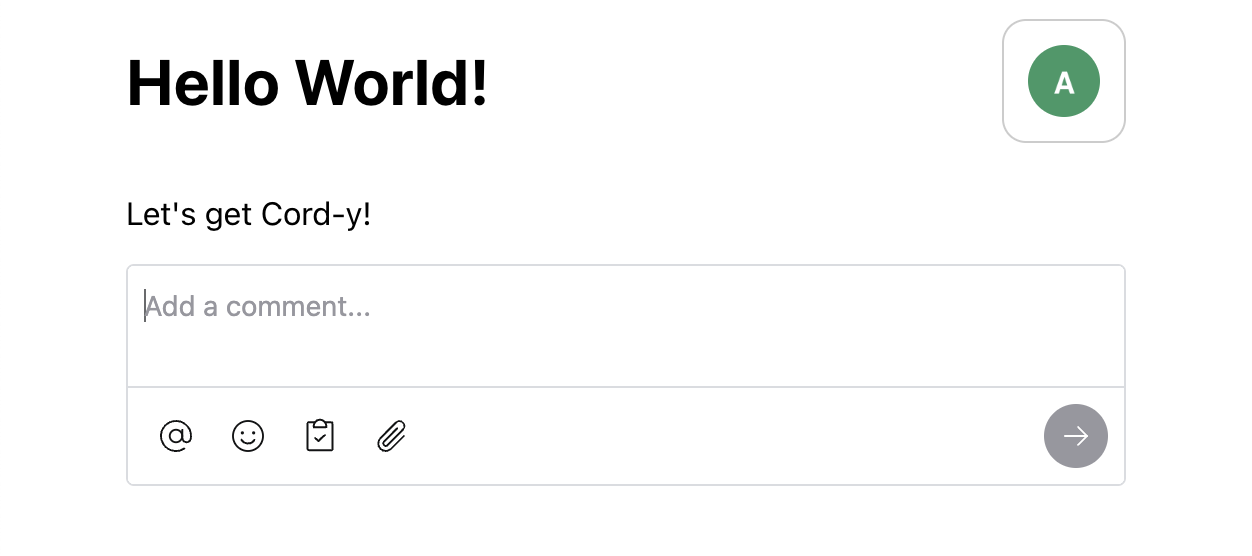
<Thread threadId="a-first-conversation" groupId="my-first-group" />Until you focus the composer, you should see only a text input. Cord's thread component aims to be as minimal as possible until your users begin to interact with it. We don't want to dominate your user interface with unnecessary buttons and chrome.

Now you have a live, real-time synced, multi-user conversation happening in your application. You can type messages, hit send, and rely on Cord's backend to manage all the housekeeping.
Try multiple browser tabs #
To really see Cord's <Thread /> component in action, open a second browser tab to the same page in your application. Try sending messages in both tabs. You should find that your message appear instantly in both tabs. This will be true for reactions, @-mentions, and all the rest.
Because you're currently using Cord as the same user in every tab, you won't yet see typing indicators. We'll cover supporting multiple users in later steps of the guide.
Next Step: Style your thread to match your application #
In the next step, you'll customize the appearance of the thread to fit seamlessly into your application's interface.
Customize the thread →
Not finding the answer you need? Ask our Developer Community
