Demo apps
We integrated Cord components in a few common application types. Click on the cards below to see how we have added collaboration in these example use cases.

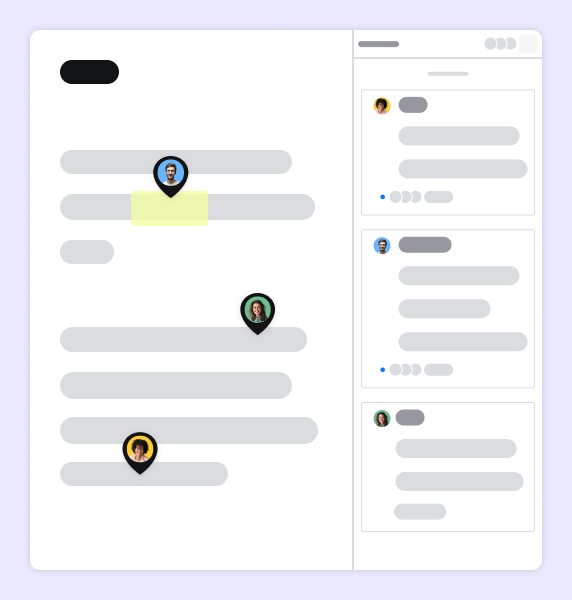
Document

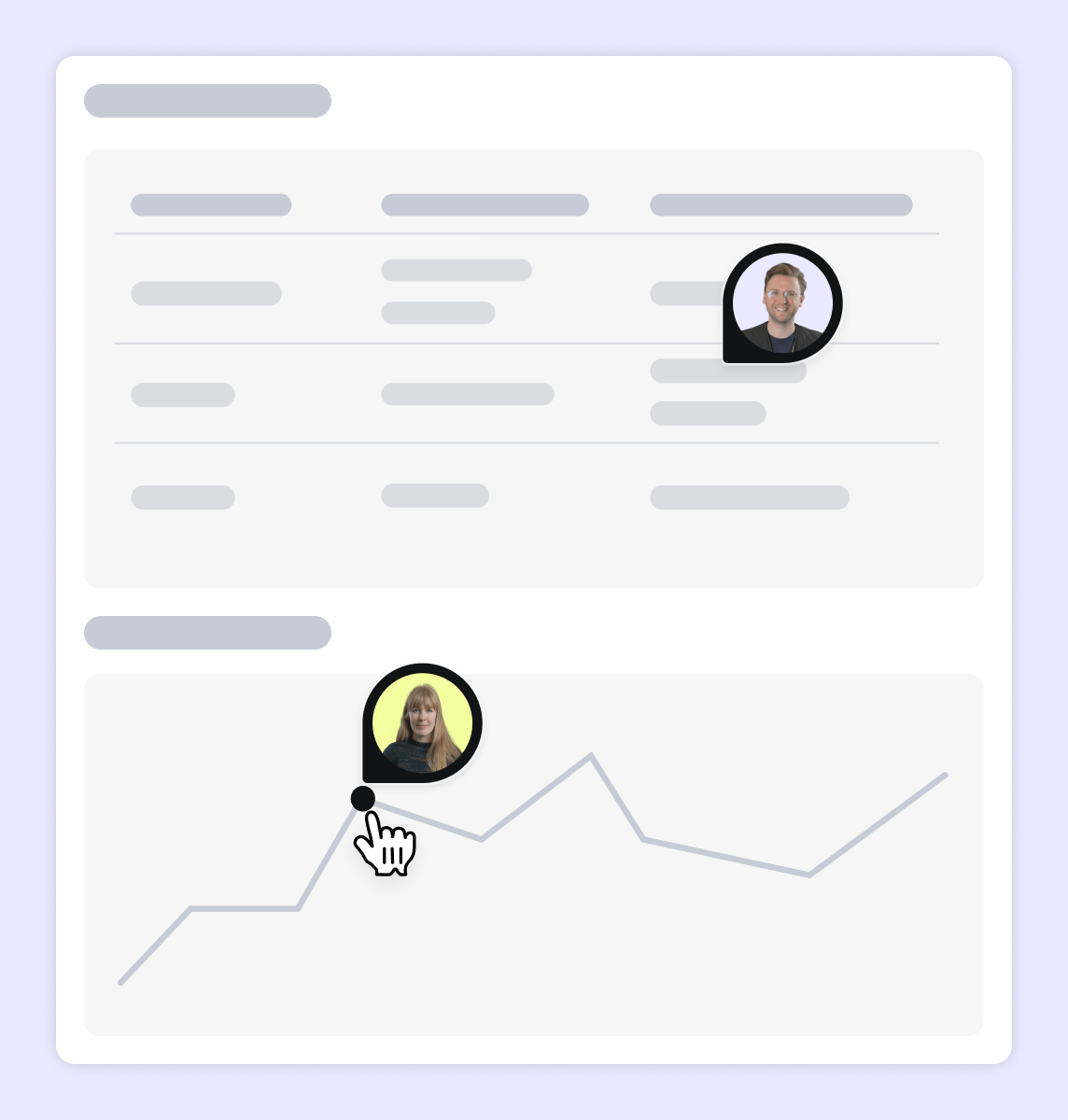
Dashboard

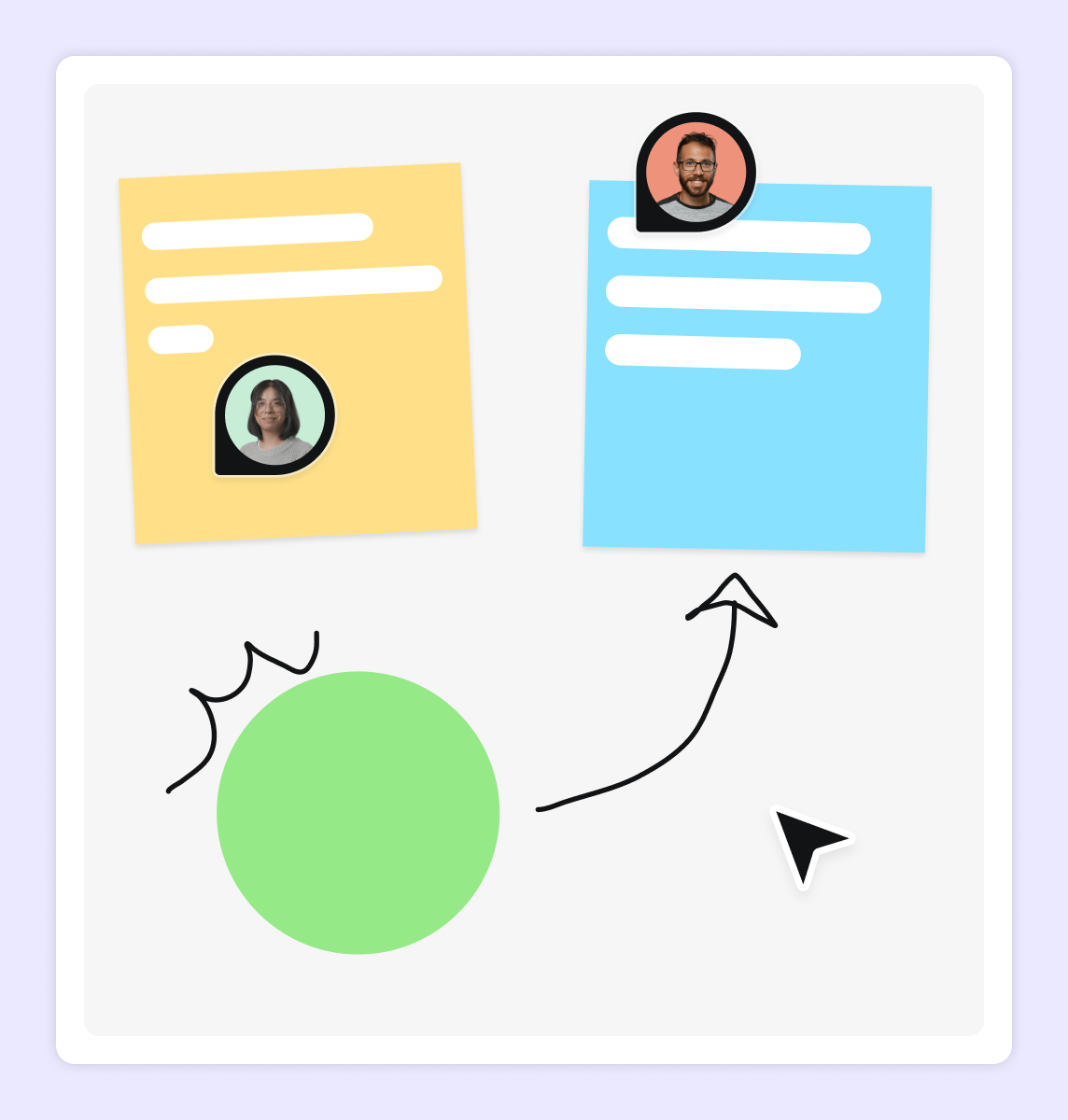
Interactive Canvas

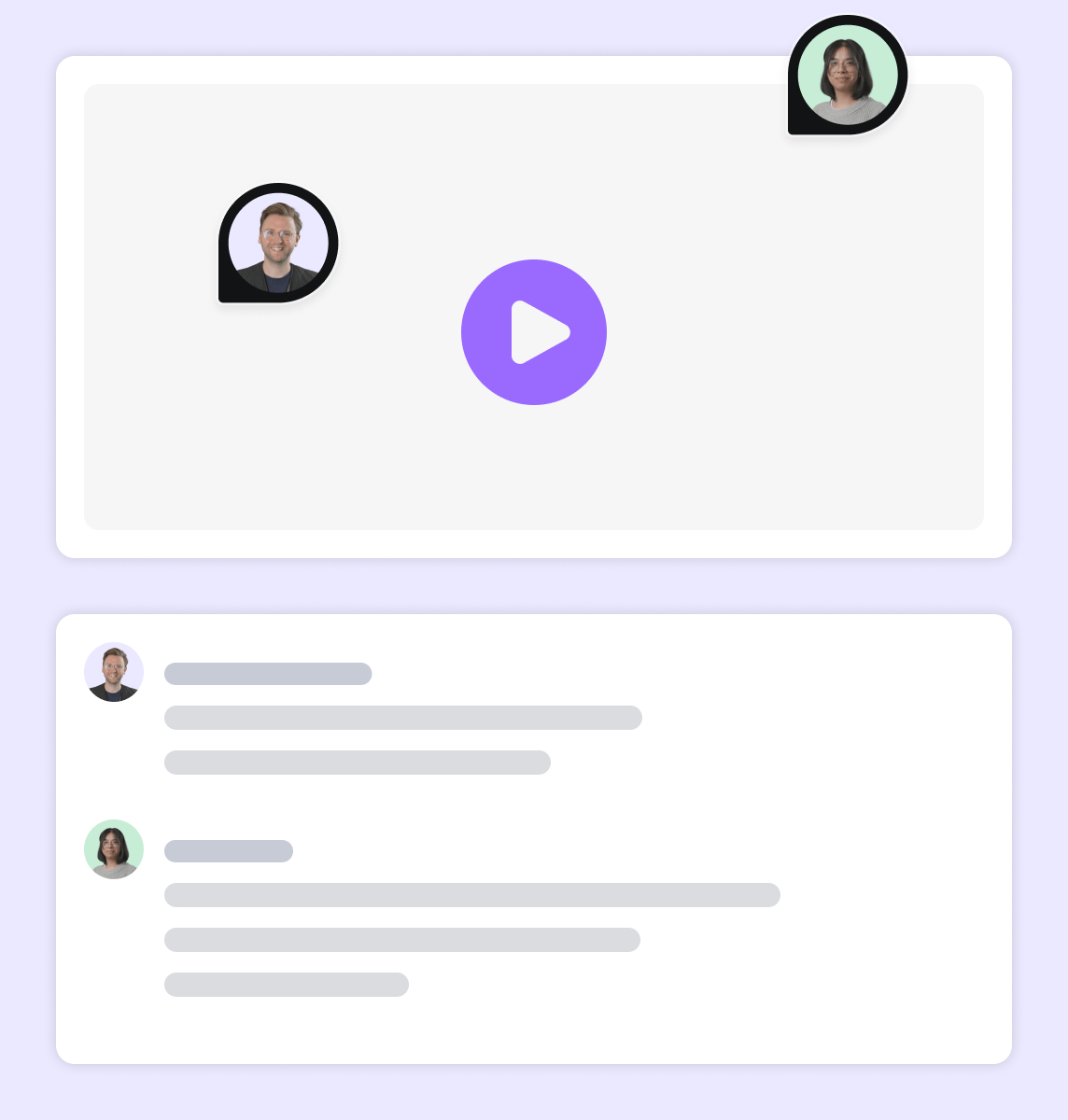
Video player
Put a Cord thread on any page! #
To very quickly see how the Cord thread looks on any page, open your browser's JavaScript console and paste in the following code:
// Add Cord SDK to the page
const script = document.createElement('script');
script.src = 'https://app.cord.com/sdk/v1/sdk.latest.js';
// Wait for the script to load to initialize Cord
script.addEventListener('load', () => {
window.CordSDK.init({
client_auth_token: '<CLIENT_AUTH_TOKEN>',
});
// Create a cord-thread and add it to the page
const thread = document.createElement('cord-thread');
thread.setAttribute('thread-id', `my-awesome-thread-id-${crypto.randomUUID()}`);
thread.setAttribute('group-id', 'my-first-group');
// Use the new version of Cord components, which are fully CSS customizable
thread.setAttribute('use-shadow-root', false);
// Style the cord-thread, to make it always visible on the page
thread.style.position = 'fixed';
thread.style.top = '45%';
thread.style.left = '10%';
thread.style.width = '350px';
thread.style.zIndex = 2;
document.body.appendChild(thread);
});
document.body.appendChild(script);Copy
Next up #
Not finding the answer you need? Ask our Developer Community
