Components
Ask the CommunityAdd collaboration using our React components, or web components that seamlessly integrate with your frontend
You can use our web components in plain HTML, or you can download our React client for a smoother experience.
Thread components #
Do you need to collaborate in a particular place in your page?

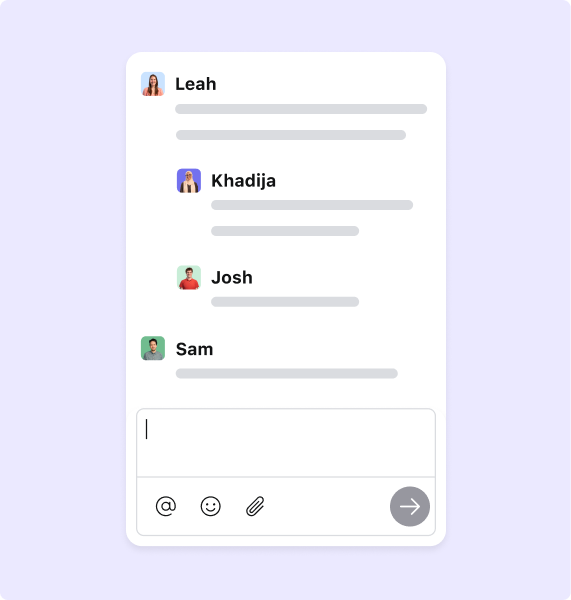
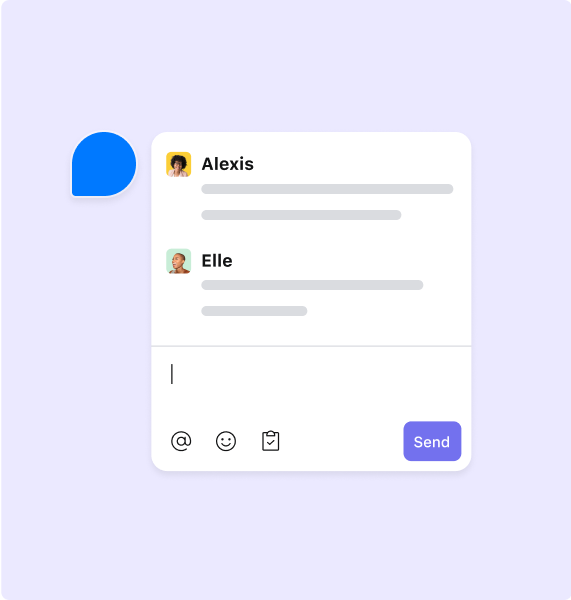
Threaded Comments

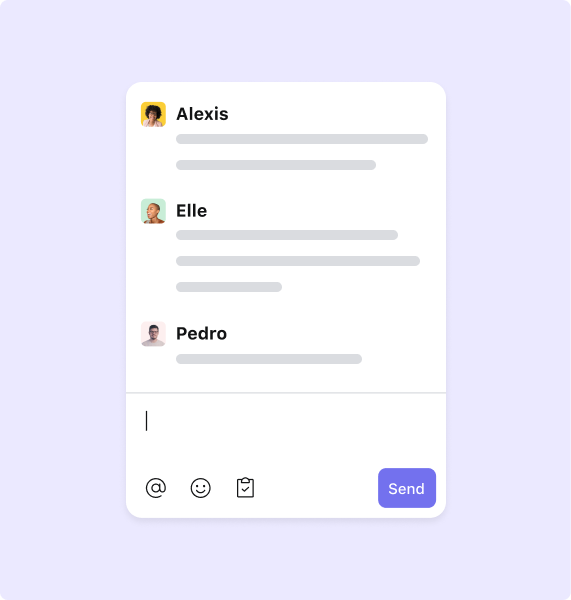
Thread

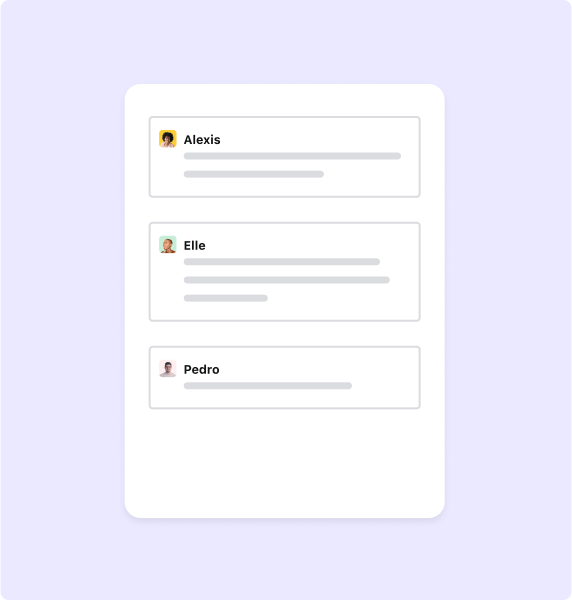
Thread List

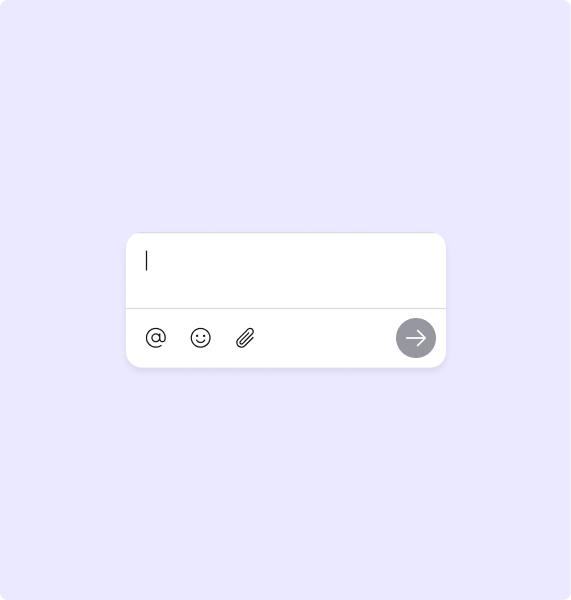
Message

Composer

Pin
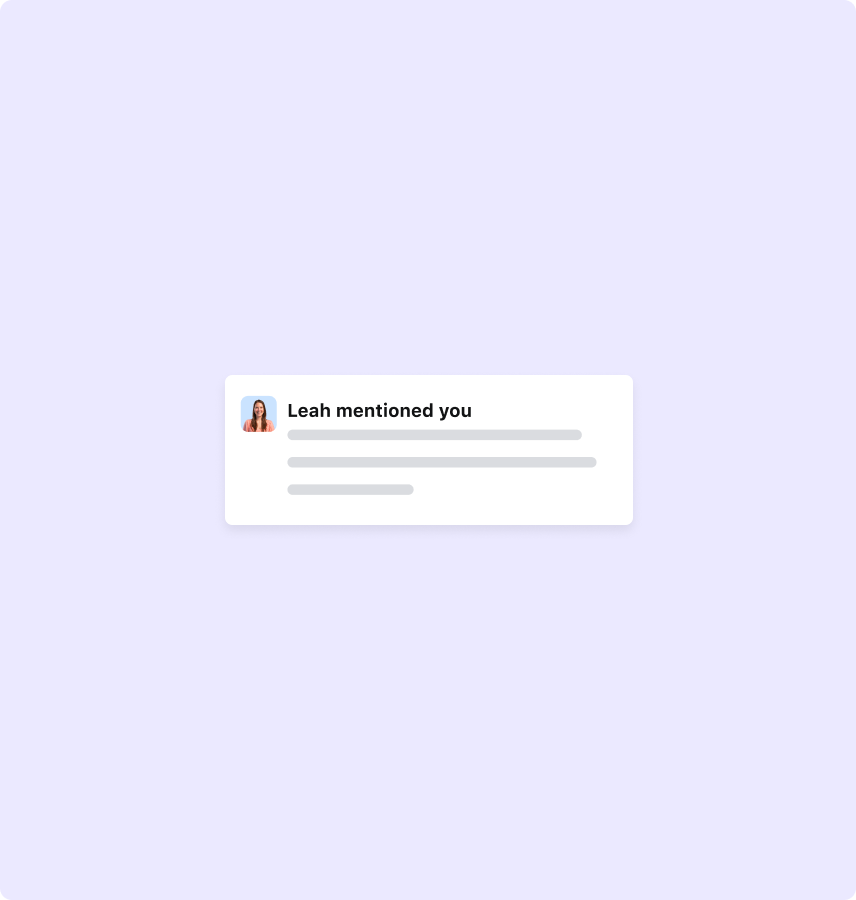
Notification components #
Do you need to keep on top of what's happening?

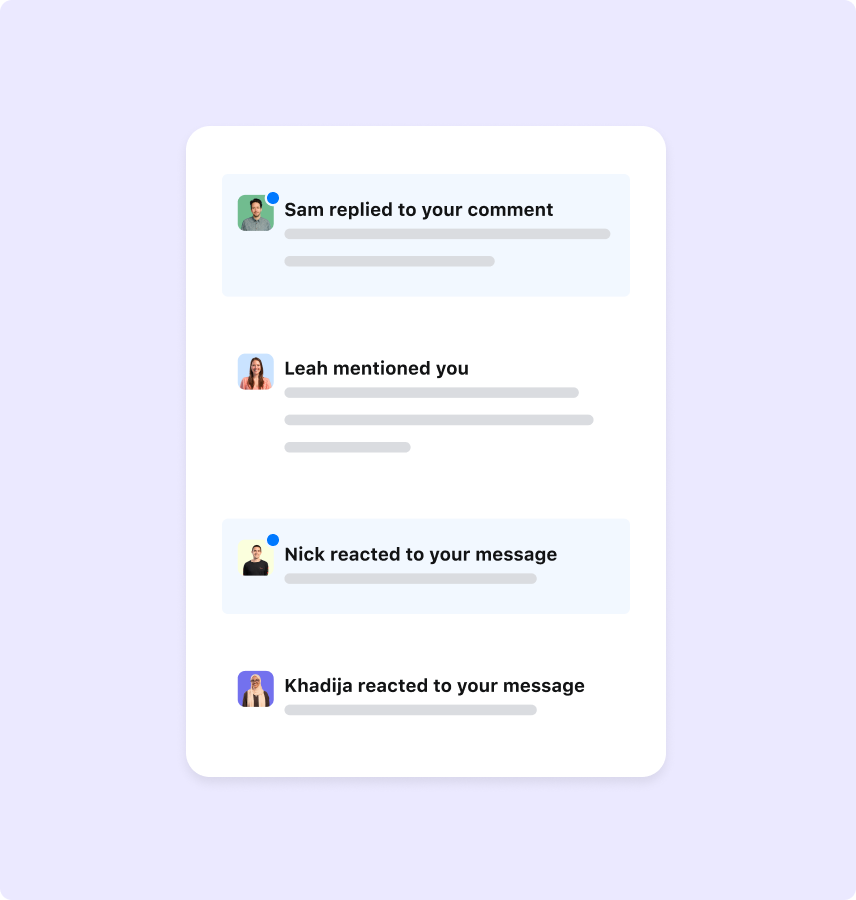
Notification List

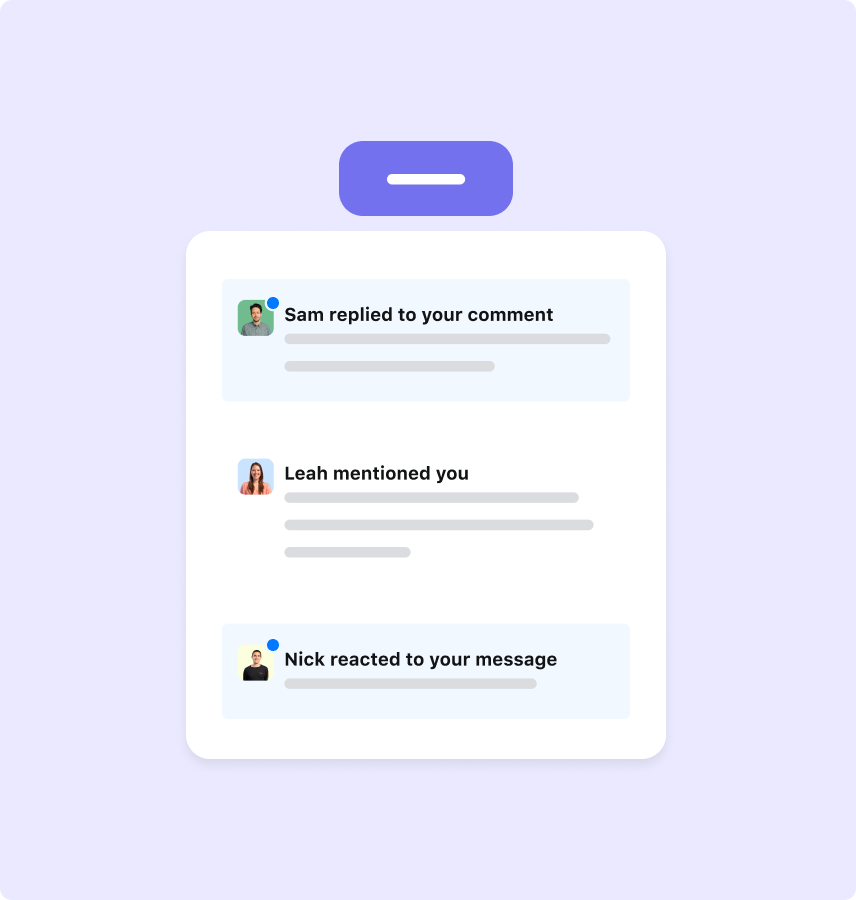
Notification List Launcher

Notification
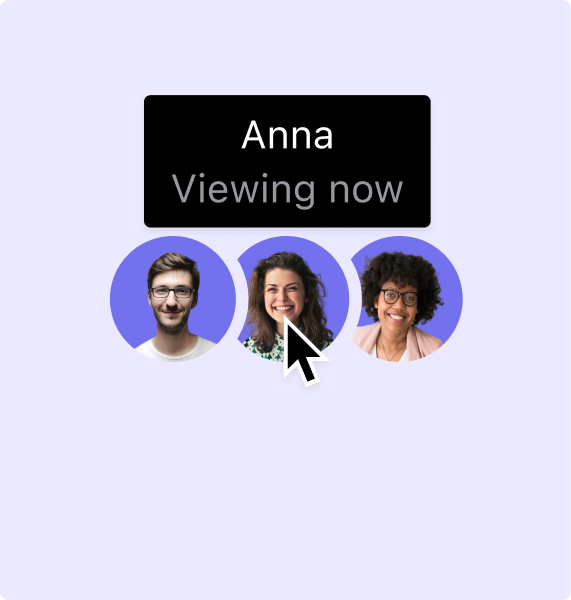
Presence components #
Is someone also looking where you are?

Page Presence

Presence Facepile

Presence Observer

Avatar

Live Cursors
Deprecated components #
Components that are no longer recommended for use

Sidebar

Sidebar Launcher

Floating Threads

Inbox Launcher

Inbox
Next up #
Not finding the answer you need? Ask our Developer Community
